
Data visualizations that match your style
Use the power of Datawrapper while complying 100% with brand guidelines


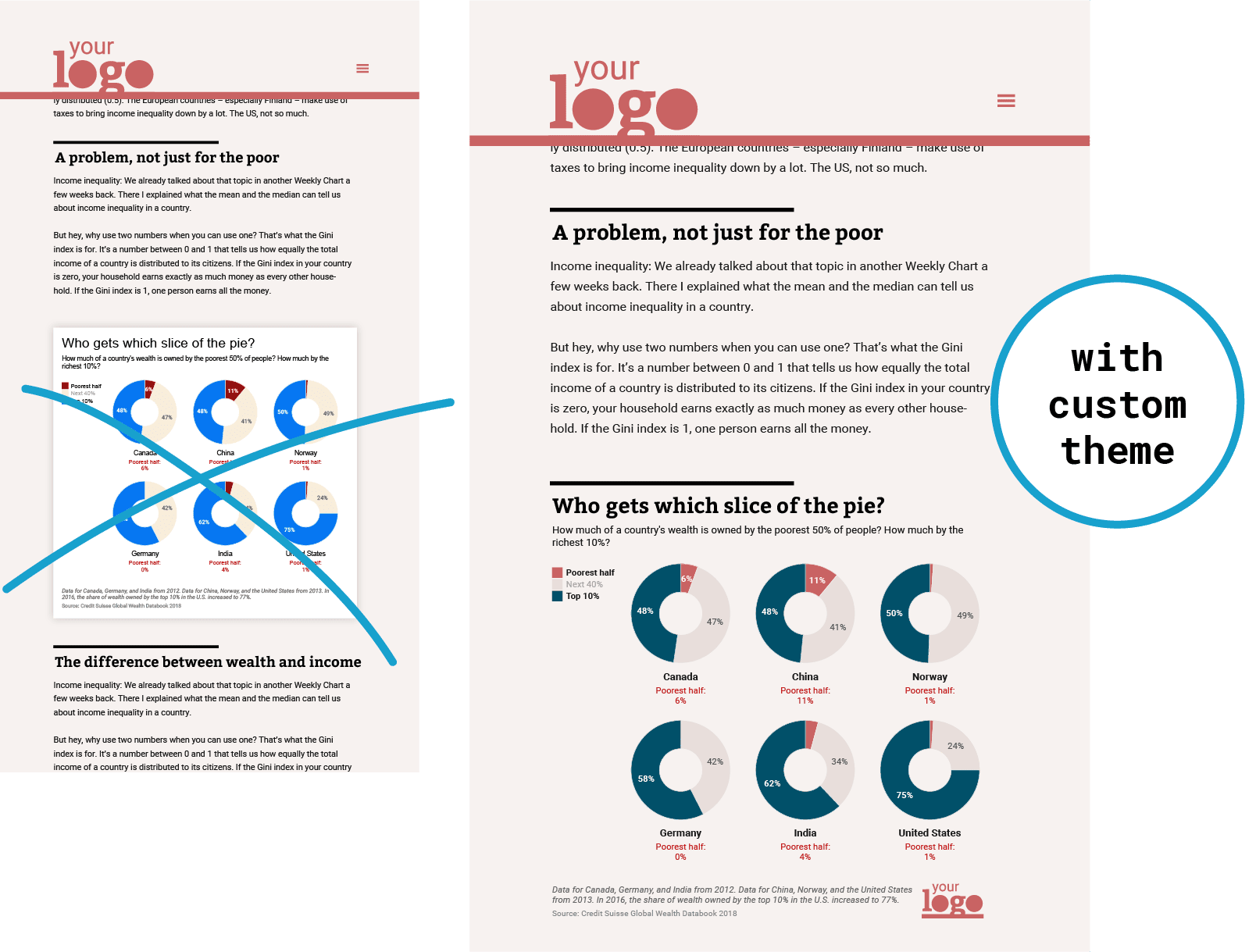
Visualizations that say your name, not ours
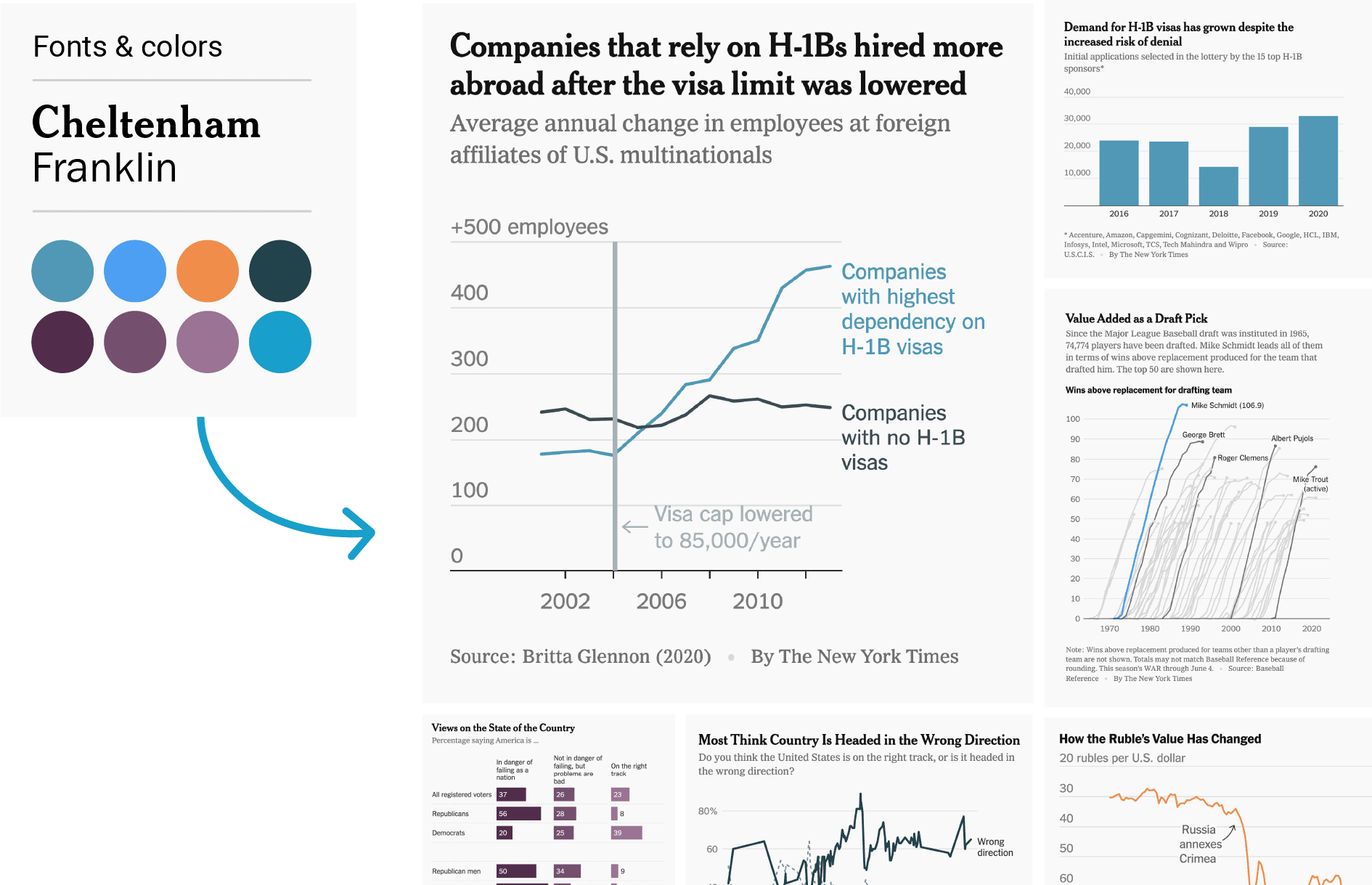
Custom themes are deeply tailored to your existing style requirements. Datawrapper visualizations will look 100% native to your publication, with your fonts, colors, and style elements — not like a foreign embed from another website.

A change in logo, colors, fonts — or even more
Custom themes allow you to add a logo and change your visualizations’ colors and fonts.
But you can go even further with our hundreds of customization options: A border around your visualization? A rectangle at the top? Different fonts for title and axis ticks? A center-aligned color key? Custom colors for oceans and streets in locator maps? Special palettes for dark mode?
It’s all possible. Just tell us what you’re envisioning.

Your house style, locked in
Custom themes are the easiest way to make sure that every visualization your team publishes perfectly adheres to your style guide. Every time someone creates a new Datawrapper visualization, it’s automatically set to your organization’s custom theme.
You can also choose where to give your colleagues the freedom to bend those rules. Can they turn off dark mode? Hide your logo? Use colors that aren’t in the style guide? You decide.

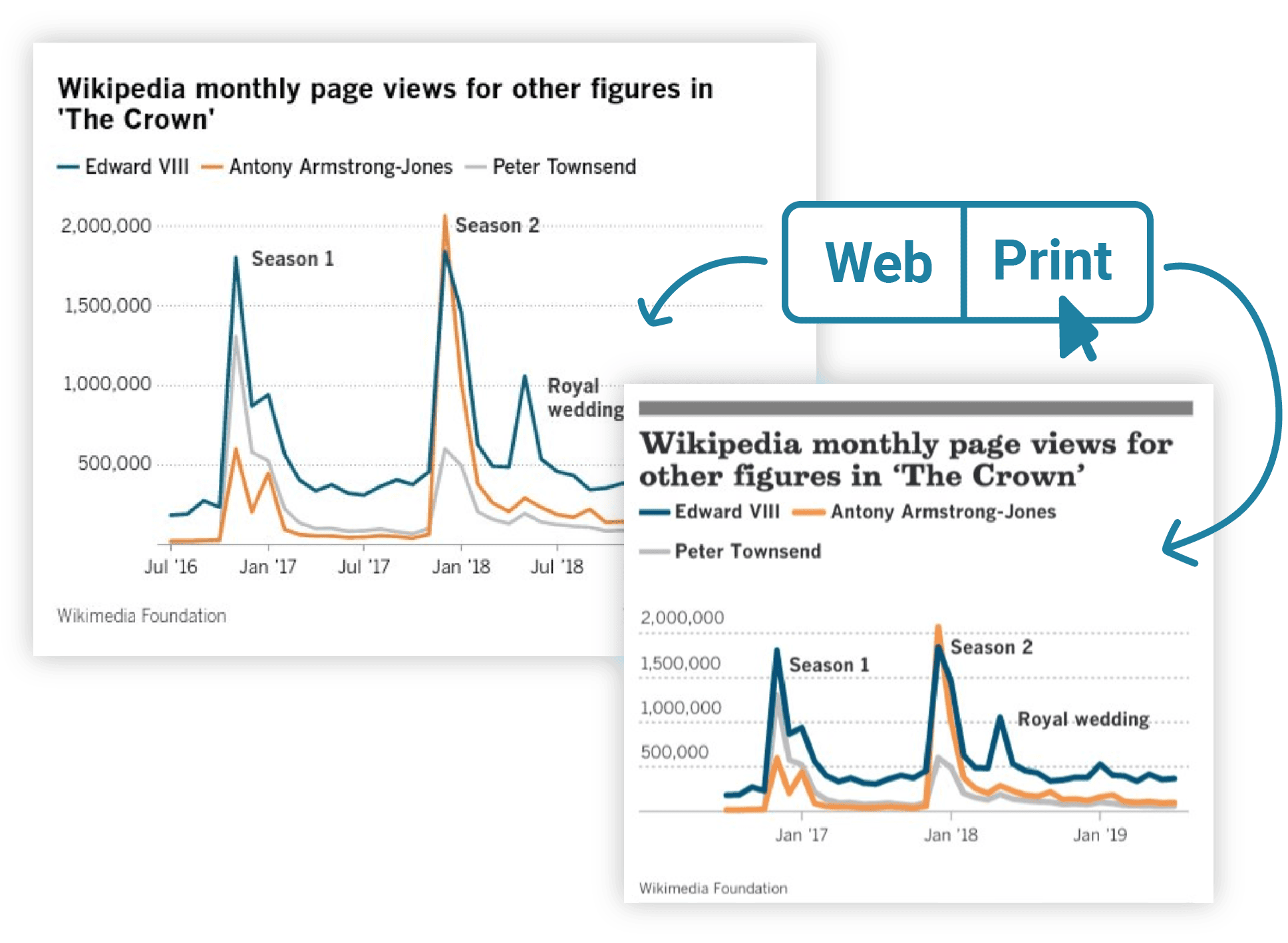
Speed up your workflow with theme variations
Create custom themes with different specifications to generate pixel-perfect visualizations for all your needs.
For example, create one for your web publication and one for print (including CMYK colors and size presets). Or create different themes for different departments, sub-publications, or brands.
Defining your style

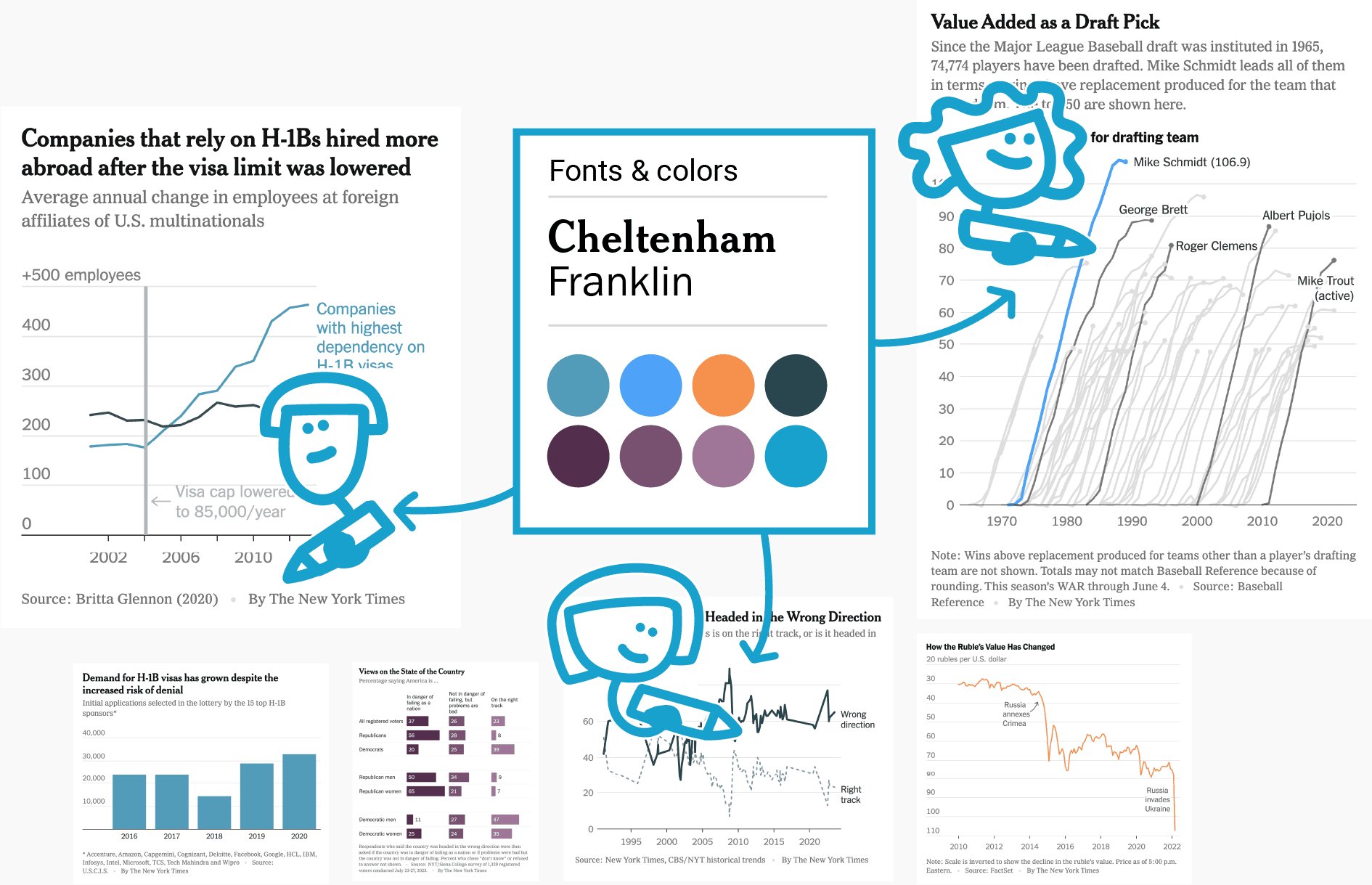
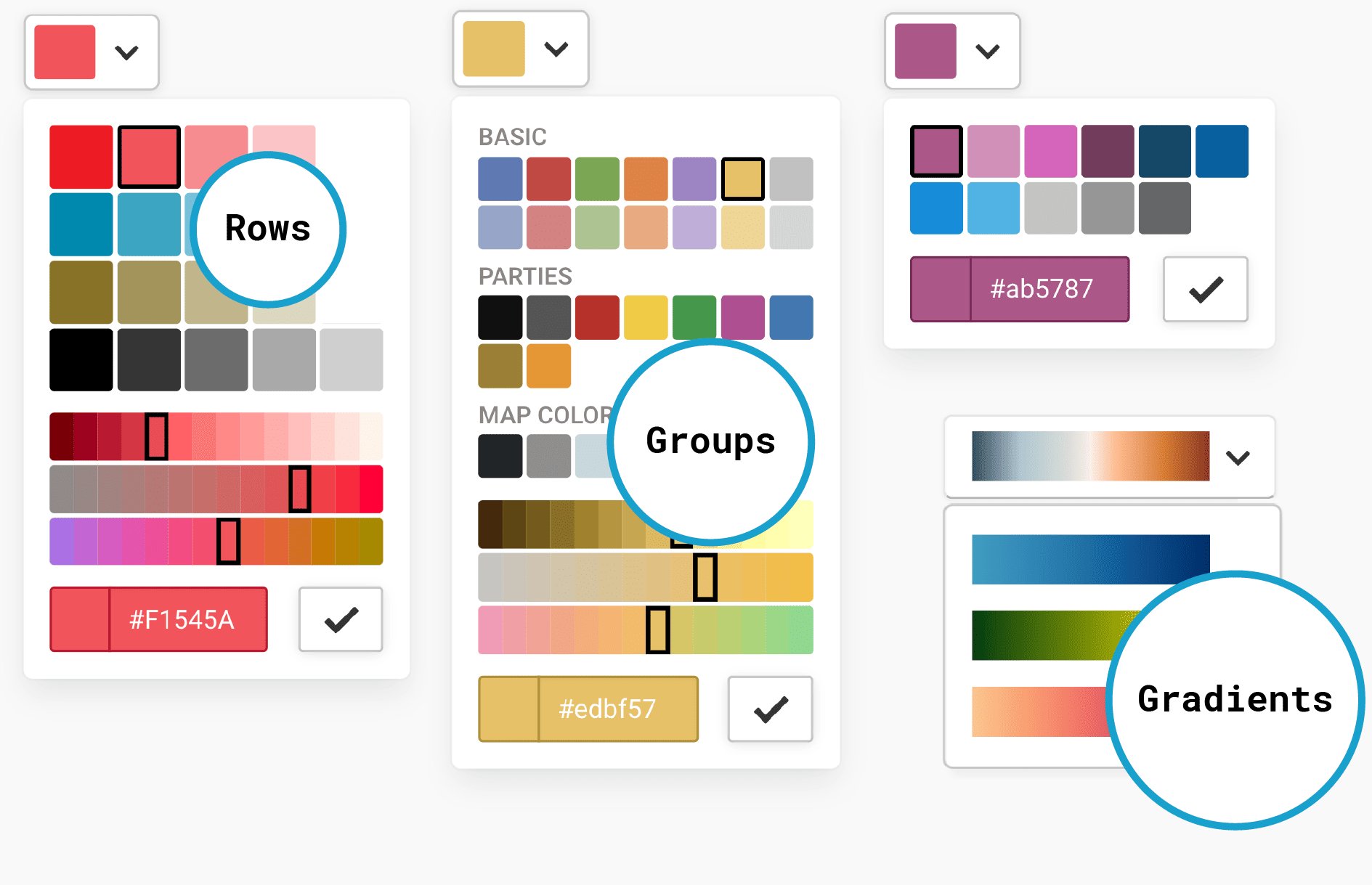
Set your team’s color palette
Define a basic palette of categorical colors and gradients for all visualizations, then group the colors as needed and add descriptions to guide your colleagues’ choices.
Need more control? Hide the option to pick new colors to restrict your team to using only your palette.

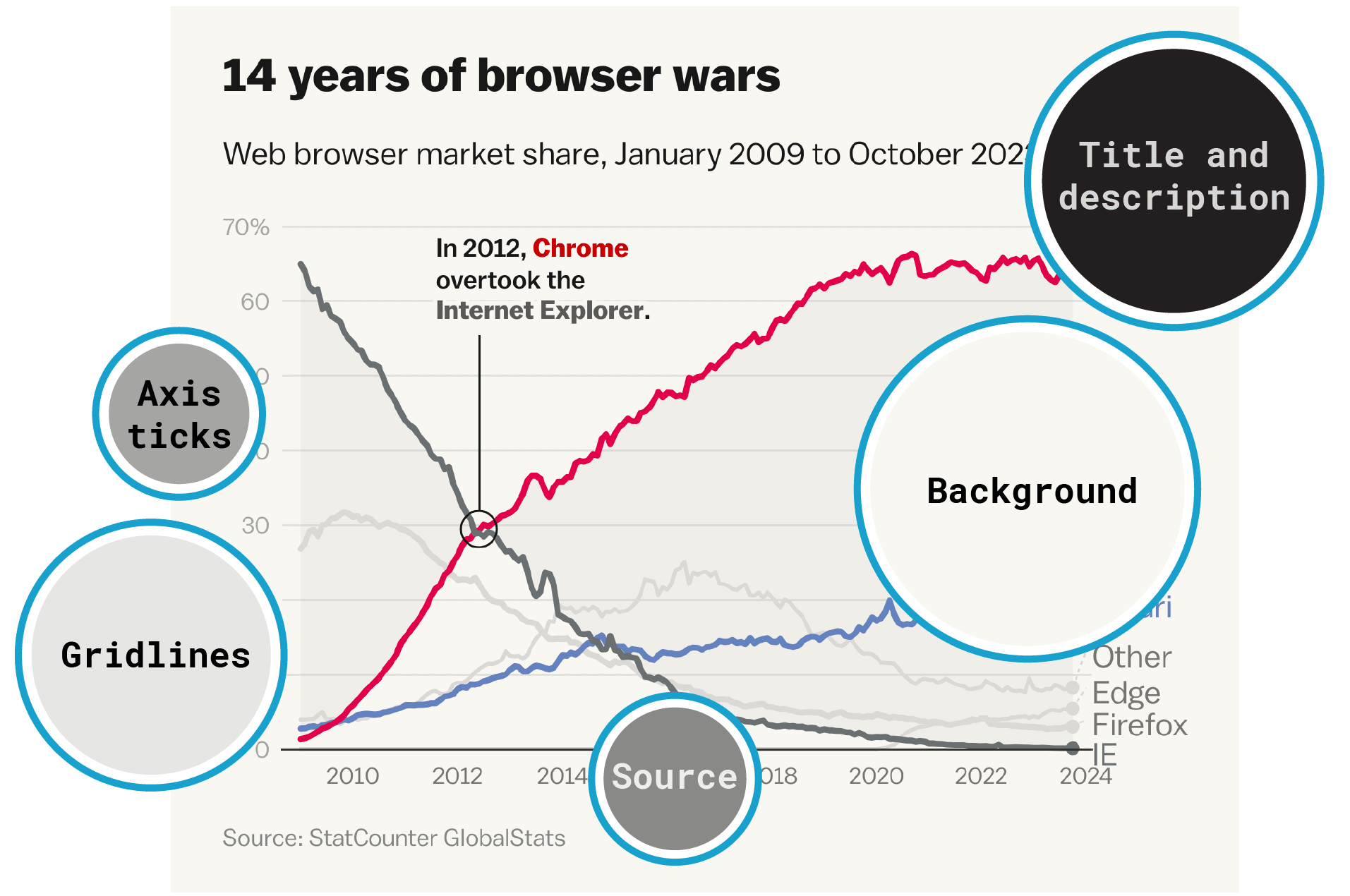
Define the color of all visualization elements
You can set the color of every non-data element in your visualizations too: background, text, gridlines, and much more.
And it doesn’t stop there: While Datawrapper comes with a powerful CMYK and dark mode converter for all your colors, you can also define CMYK equivalents or dark mode equivalents for all colors in your color palette.

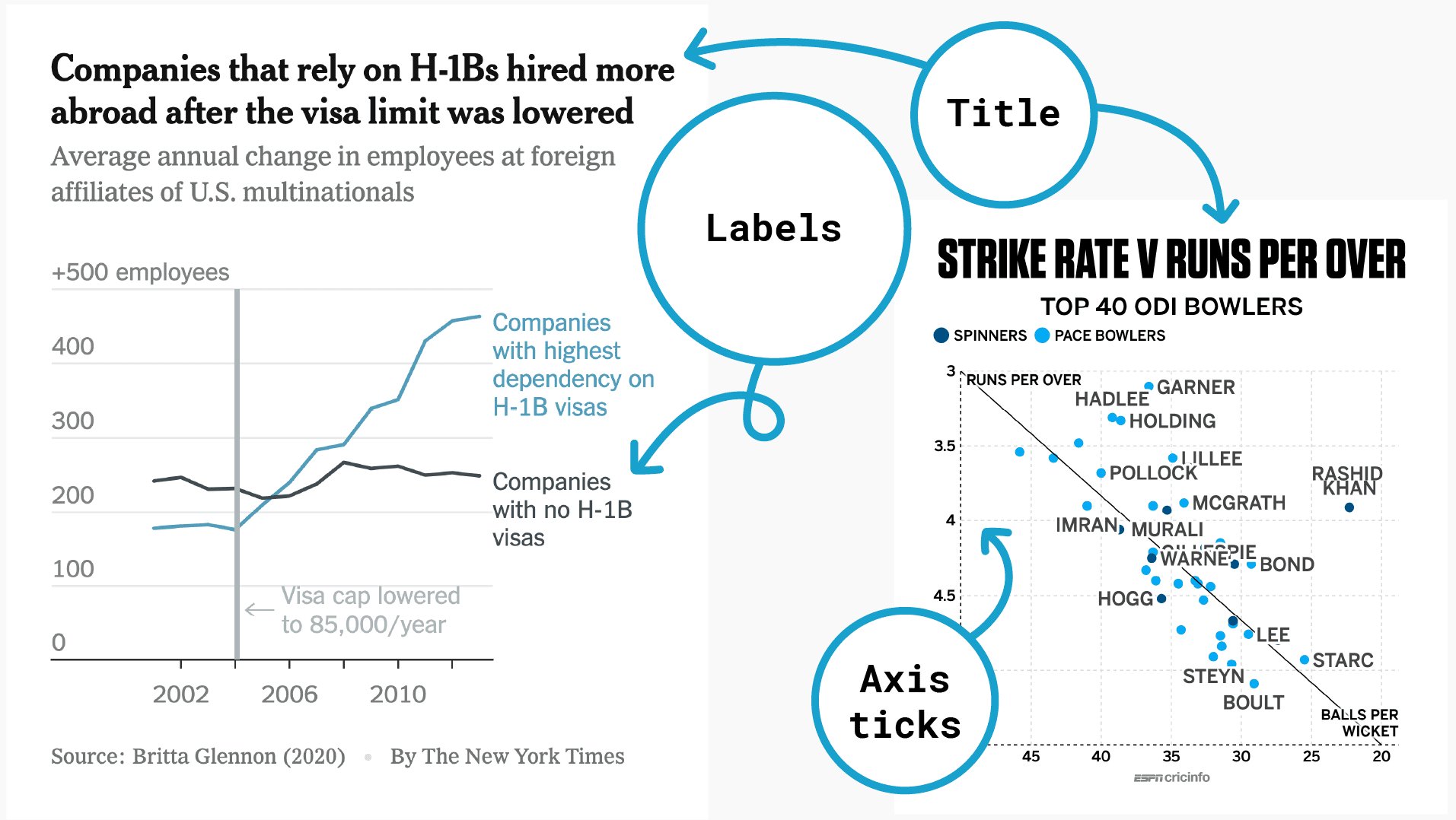
Use your own fonts
Choose the typeface, weight, size, color, and style for every text element in your visualizations — including titles, descriptions, axis labels, tooltips, sources, bylines, and map labels.
You can send us your preferred fonts directly, give us a link to a self-hosted font, or use a third-party tool like Adobe Fonts or Google Fonts.

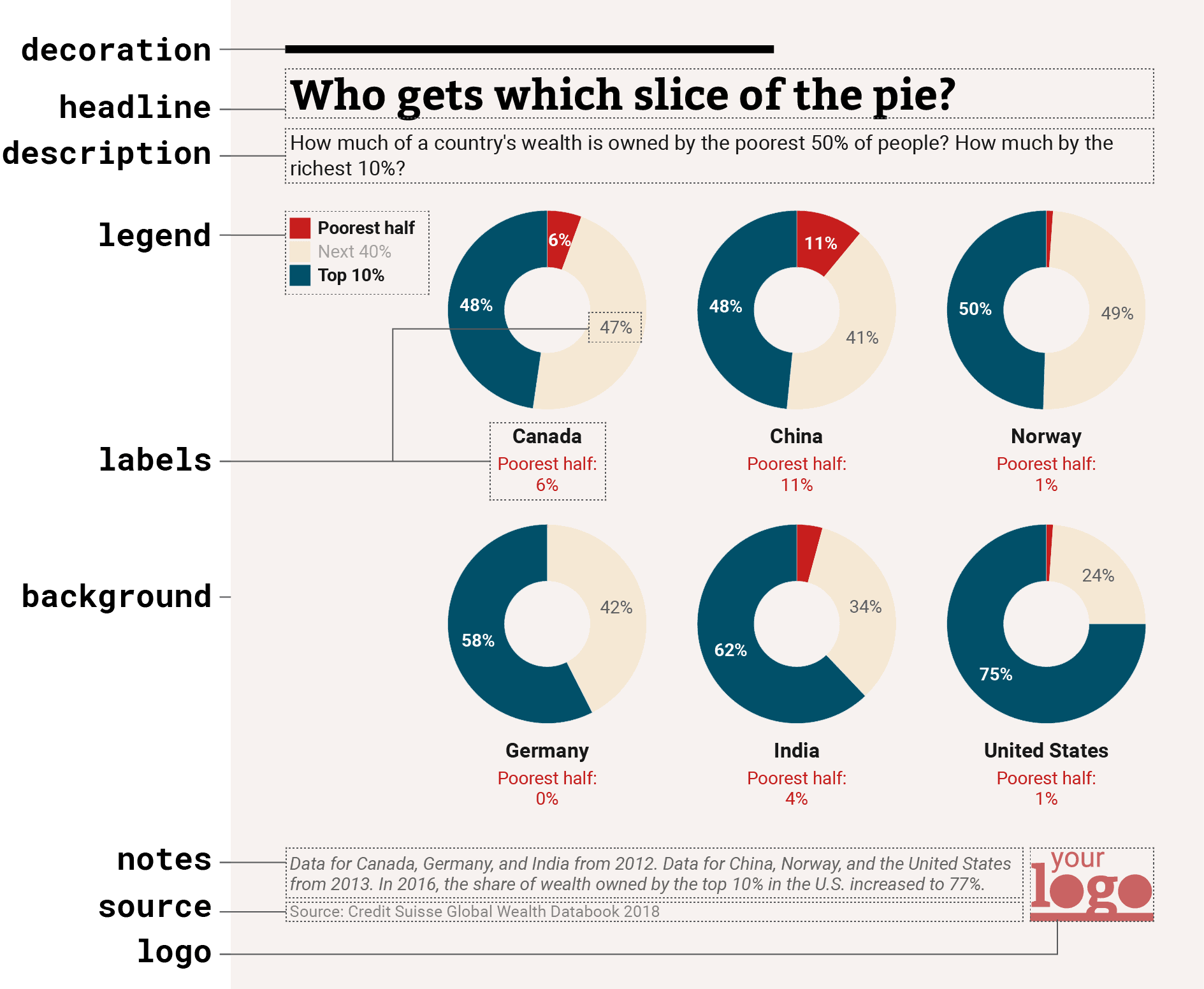
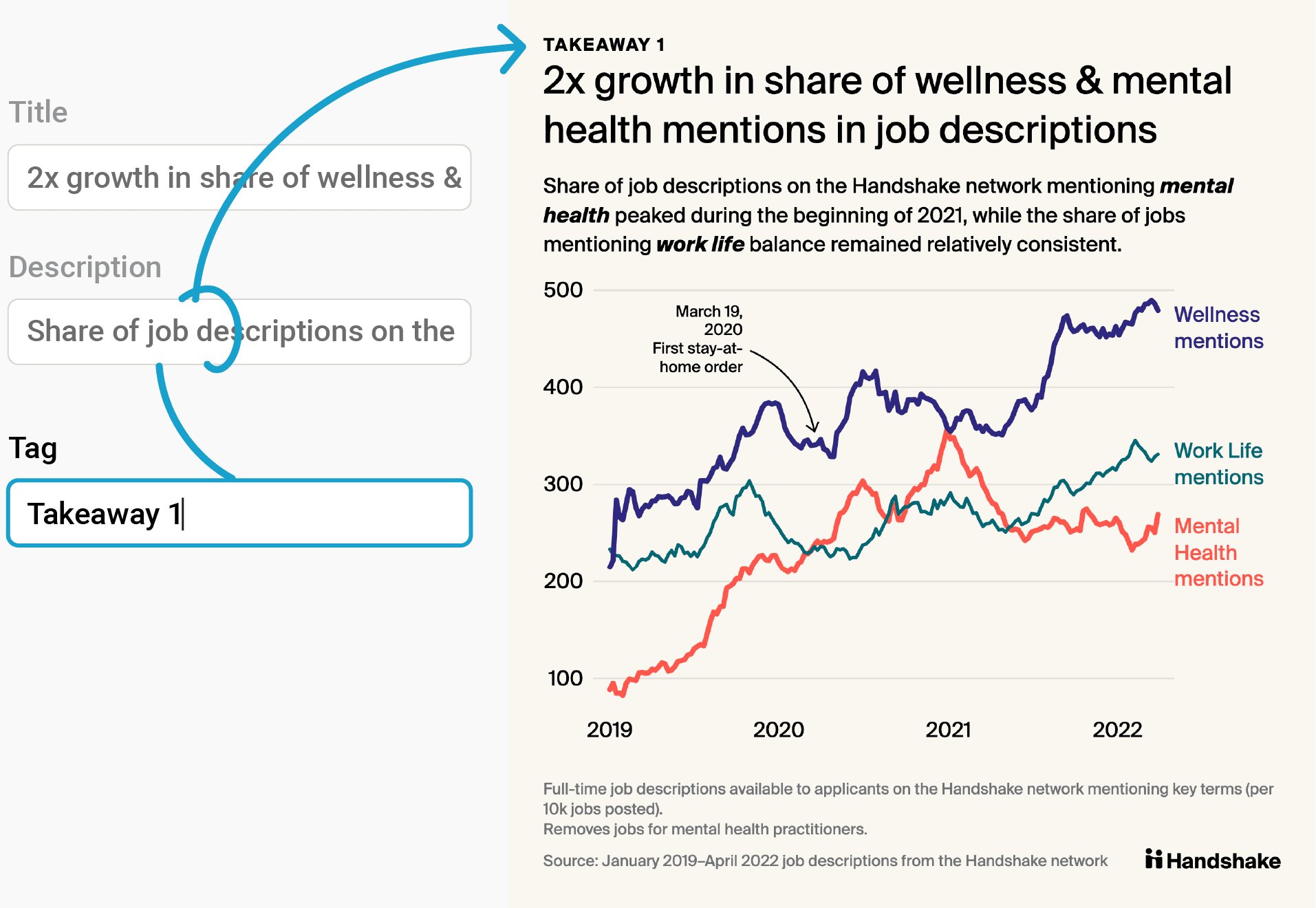
Fully customize header and footer
Beyond titles and bylines, you can define new fields for complete control of your visualizations’ header and footer. Add an extra subhead, copyright block, figure number, additional source, or timestamp — whatever your readers should know.
You can also customize the layout of your header and footer. Add columns, shapes, or images — and if you want to give your team more freedom, let them toggle those on or off for each visualization.

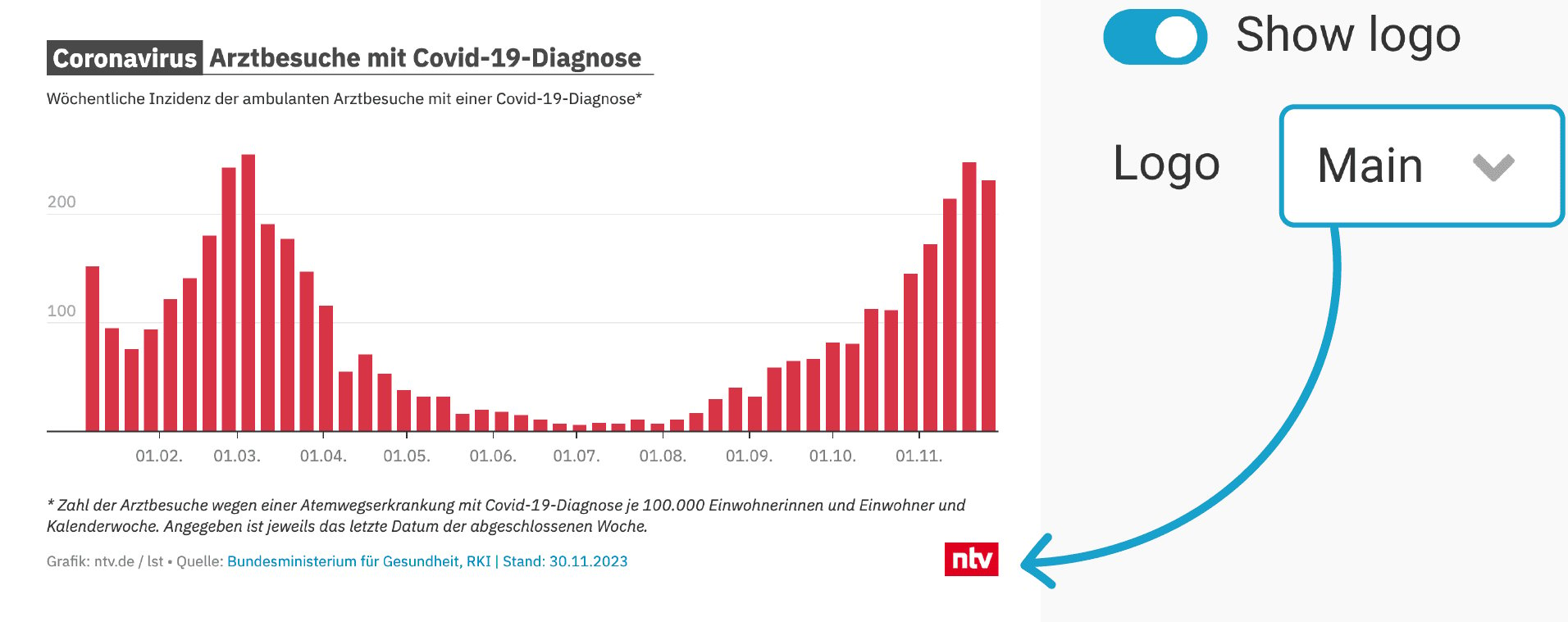
Place your logo(s) where you want them
Place your logo in the size and position you want it — or let your team choose from a selection of different logos for each visualization.

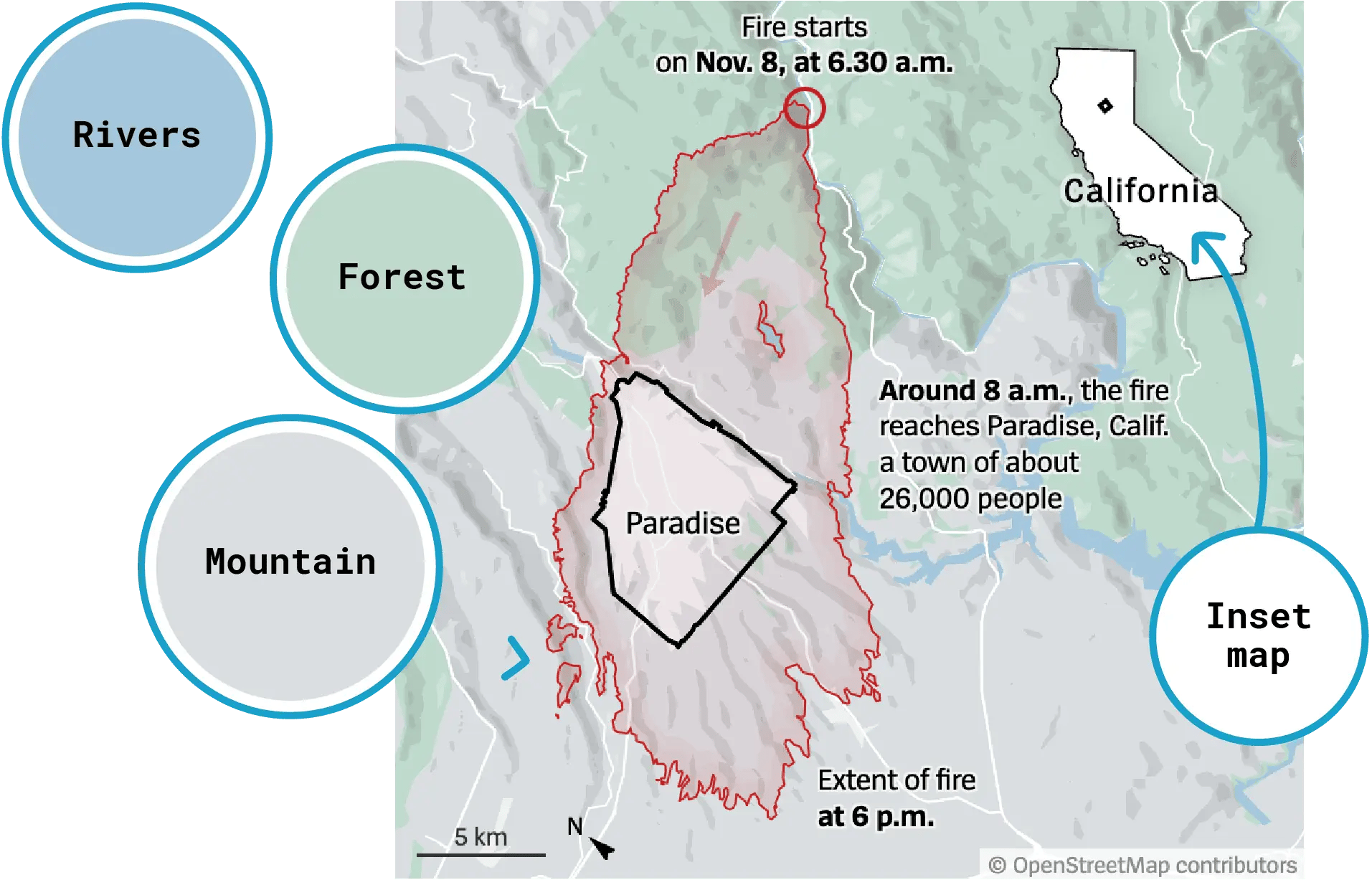
Maps fully at home in your publication
You can use our built-in locator map styles – or you can create your own:
- Define the colors of streets, buildings, parks, forests, mountains, bodies of water, and other regions on your maps.
- Choose fonts and typefaces for text elements such as country labels, city names or marker texts.
- Use your own set of symbols to mark key locations.
Frequently asked questions
Design
What design specifications do you need from me?
Once you’ve signed up for a Custom or Enterprise plan, our support team will reach out to you to begin the customization process. For your custom theme, please send us at least the following:
– Typography specifications, including font files or links to access your fonts
– Colors to fill out the color palette options
– Your logo, if you want it included
Feel free to send us your official style guide, or any other specifics you’ve envisioned, and we’ll work directly with you to incorporate it into your custom theme.
Can I use my own fonts in the custom theme?
You can use as many categorical colors as you like, in as many groups as you like. You can also define an unlimited number of gradients for choropleth, symbol, and heat maps. That said, we recommend keeping your palette to a manageable size.
Will I still see the “Created with Datawrapper” attribution in my visualizations?
No. The Datawrapper attribution appears only in visualizations created with our Free plan. Once you update to a Custom or Enterprise plan, the attribution is turned off by default.
Workflow
How long will it take to set up my custom theme?
Setting up your custom theme will take us around one week. Once the first version is completed, it will be enabled for you in Datawrapper and can be fine-tuned based on your feedback.
How can I make sure that my colleagues use the custom theme?
Once you’ve signed up for the Custom or Enterprise plan, our support team sets up a team in our app that you can invite your colleagues to. Your custom theme gets applied automatically whenever members of that team create a new visualization.
Can I apply my custom theme to older visualizations?
Yes. You can apply your new custom theme to any existing Datawrapper visualization. To do so, go to Step 3: Visualize > Layout and select your theme under the “Theme” menu.
What if I want to redesign my custom theme?
Just let us know. Any changes to your custom theme, no matter how big, are included in your plan at no extra cost.
Turnaround times depend on the scale of the changes. A full redesign should take one to two weeks. If it’s just a change in the typography, we’ll be quicker.
For big redesigns, we ensure a seamless transition: We’ll work with you on a draft implementation of the updated design until you’re satisfied, and only roll it out to your team once the changes are final.