
Accessibility: Data visualizations for more of your visitors

When you embed an interactive Datawrapper visualization, it’s more accessible than the same chart embedded as an image or screenshot.
That’s because your site visitors can access it via keyboard navigation, download the data themselves, and have their screen readers read out what the visualization is about. Let’s explore some of that:

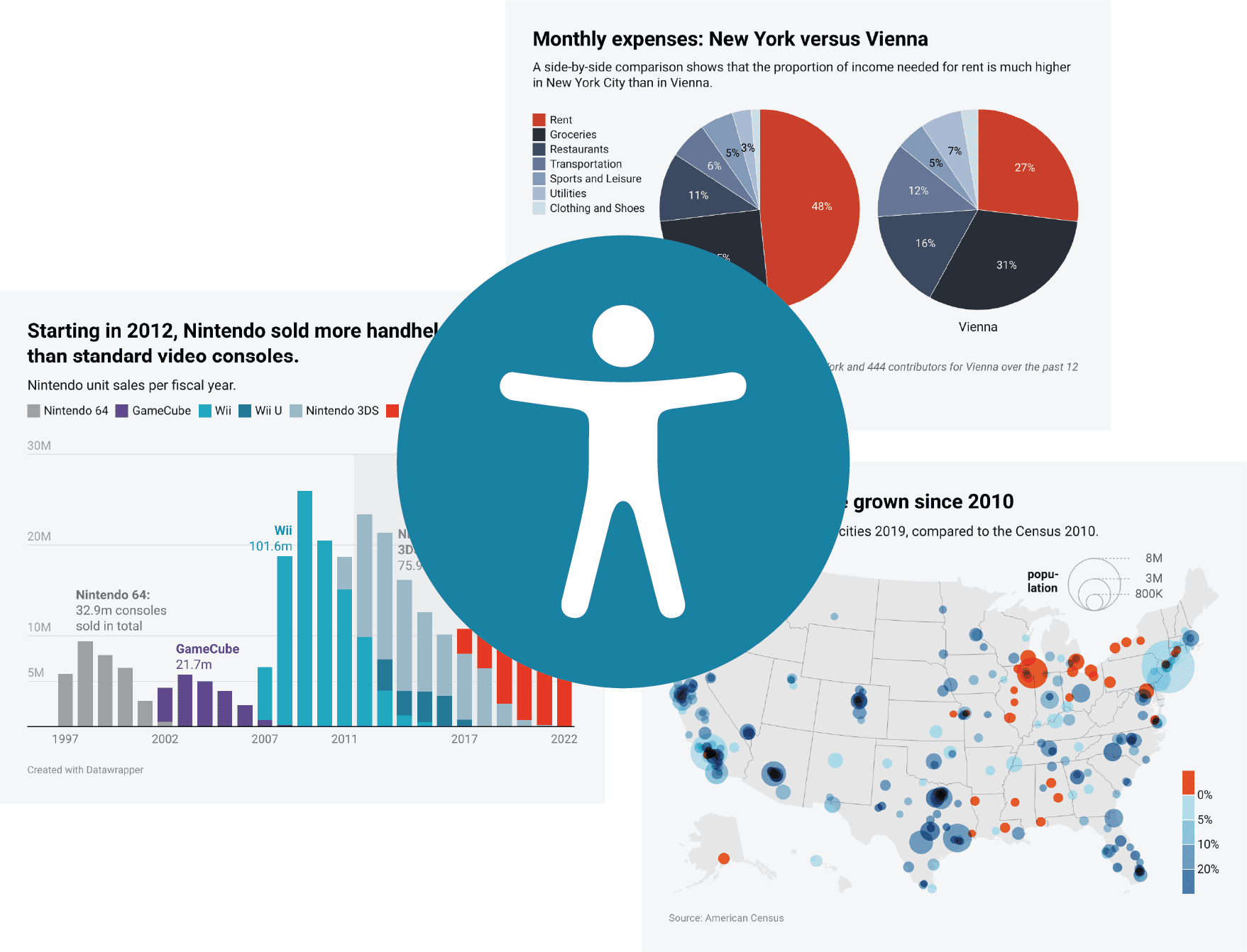
Charts that screen readers will understand
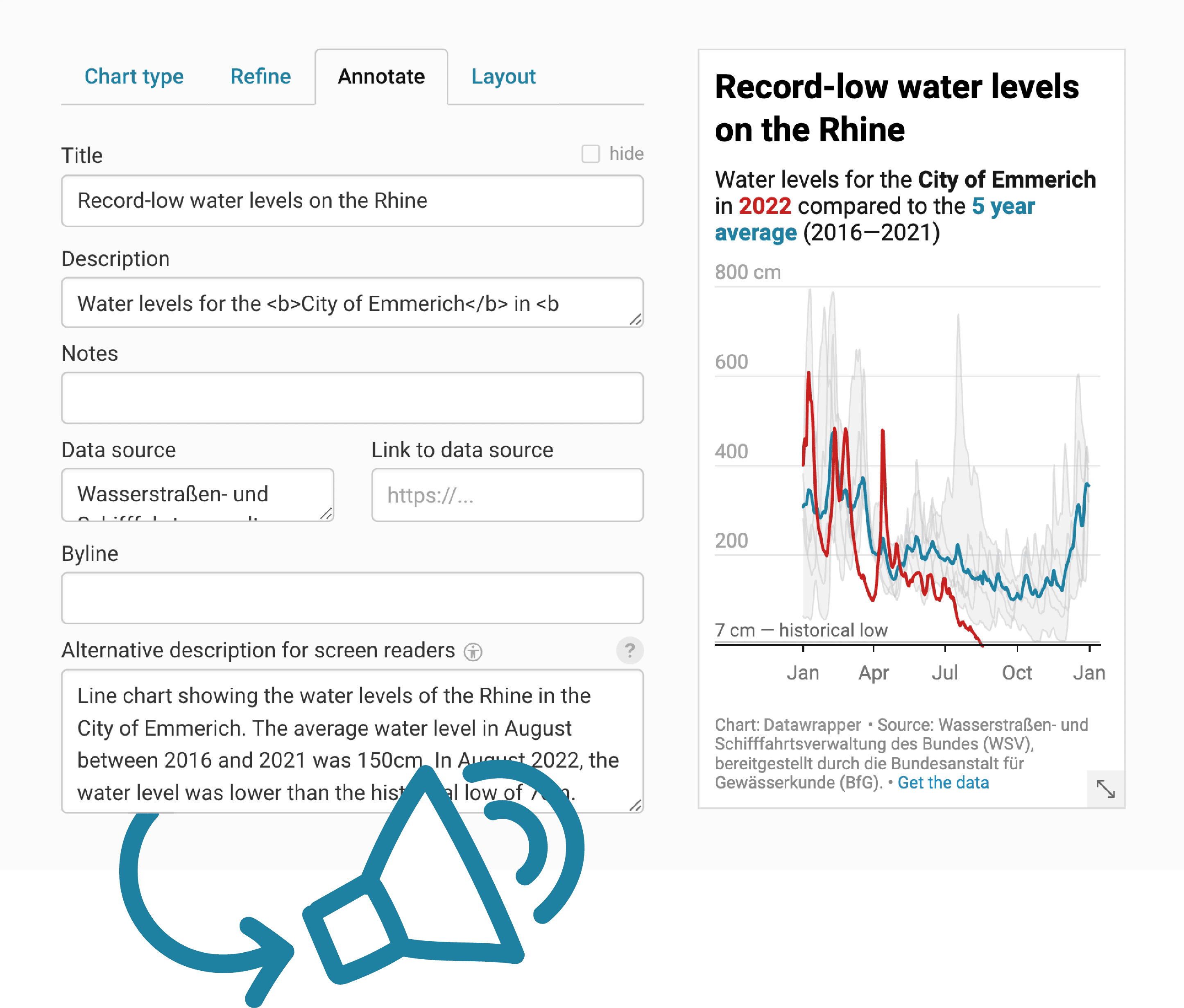
Set an alternative text for all Datawrapper visualizations you create to let screen readers read out what your chart, map, or table is about. If you don’t do so, vision impaired visitors on your website will get a fallback description.
And to let readers explore the data themselves as a CSV, you can set a “Get the data” link below your visualizations.
Datawrapper checks your colors, so you don’t have to
Designing charts and maps is already a tricky task — you might not have the time to go the extra mile and check that your colors are colorblind-friendly, too.
That’s why Datawrapper will just tell you.
The automatic colorblind check shows a little warning sign when some of your readers won’t be able to distinguish the colors in your palette.

Accessible under the hood too
Datawrapper visualizations use semantically correct, descriptive markup that follows the best practices for accessible HTML code.
At your fingertips with keyboard navigation
The elements of all your Datawrapper charts, maps, and tables can be navigated using only the keyboard.
Press Tab to go to the next element, Shift + Tab to go back, and Enter to “click.”