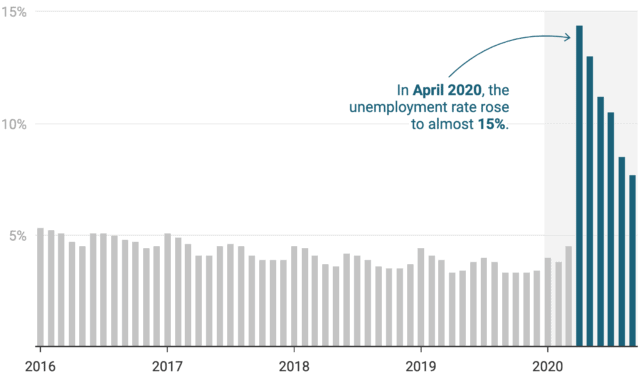
Column chart

Our column charts: Annotated, interactive, responsive.
Simple to create and customize.
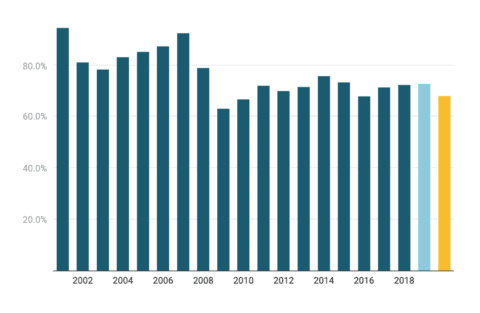
As soon as you upload your data, you will see a beautiful column chart – but every data set is different, and we want to help you communicate it best.
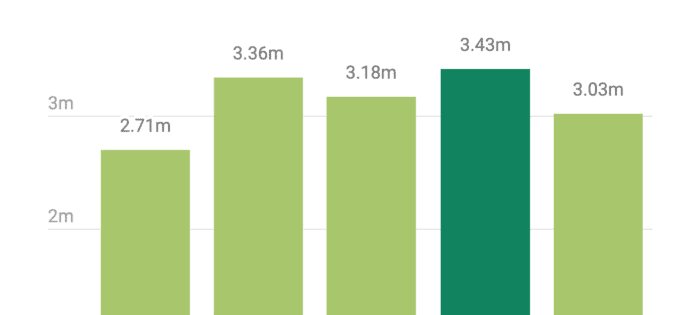
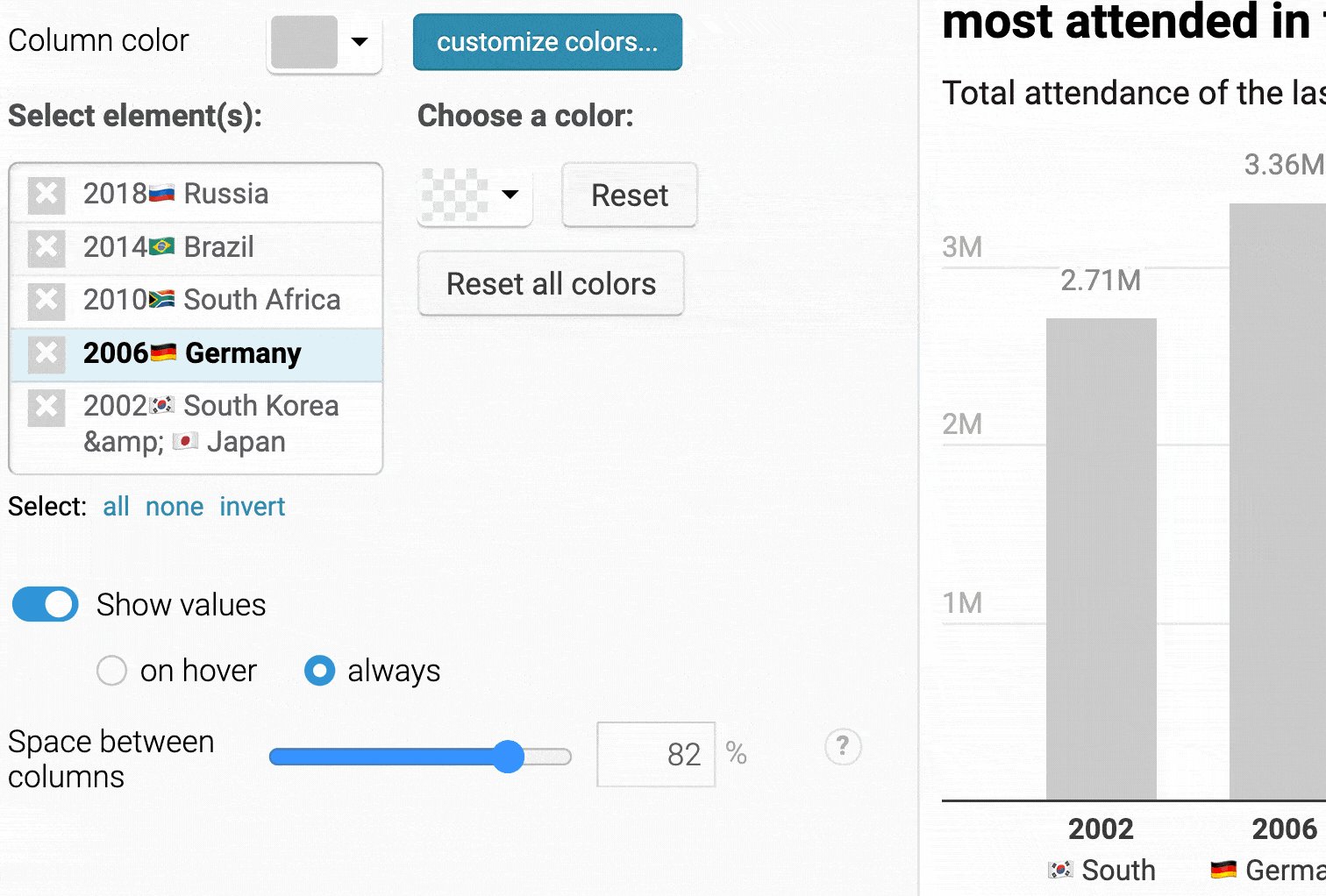
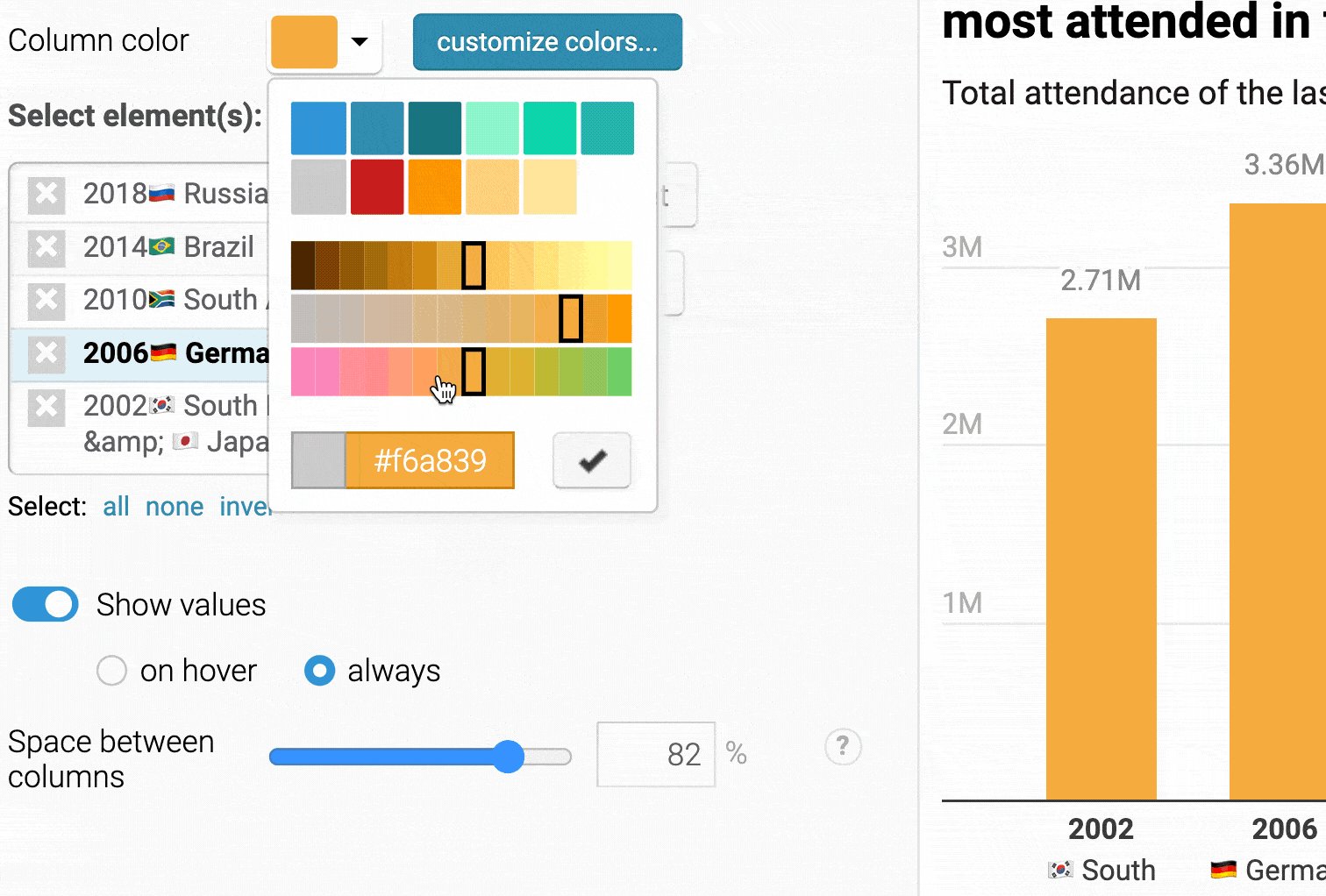
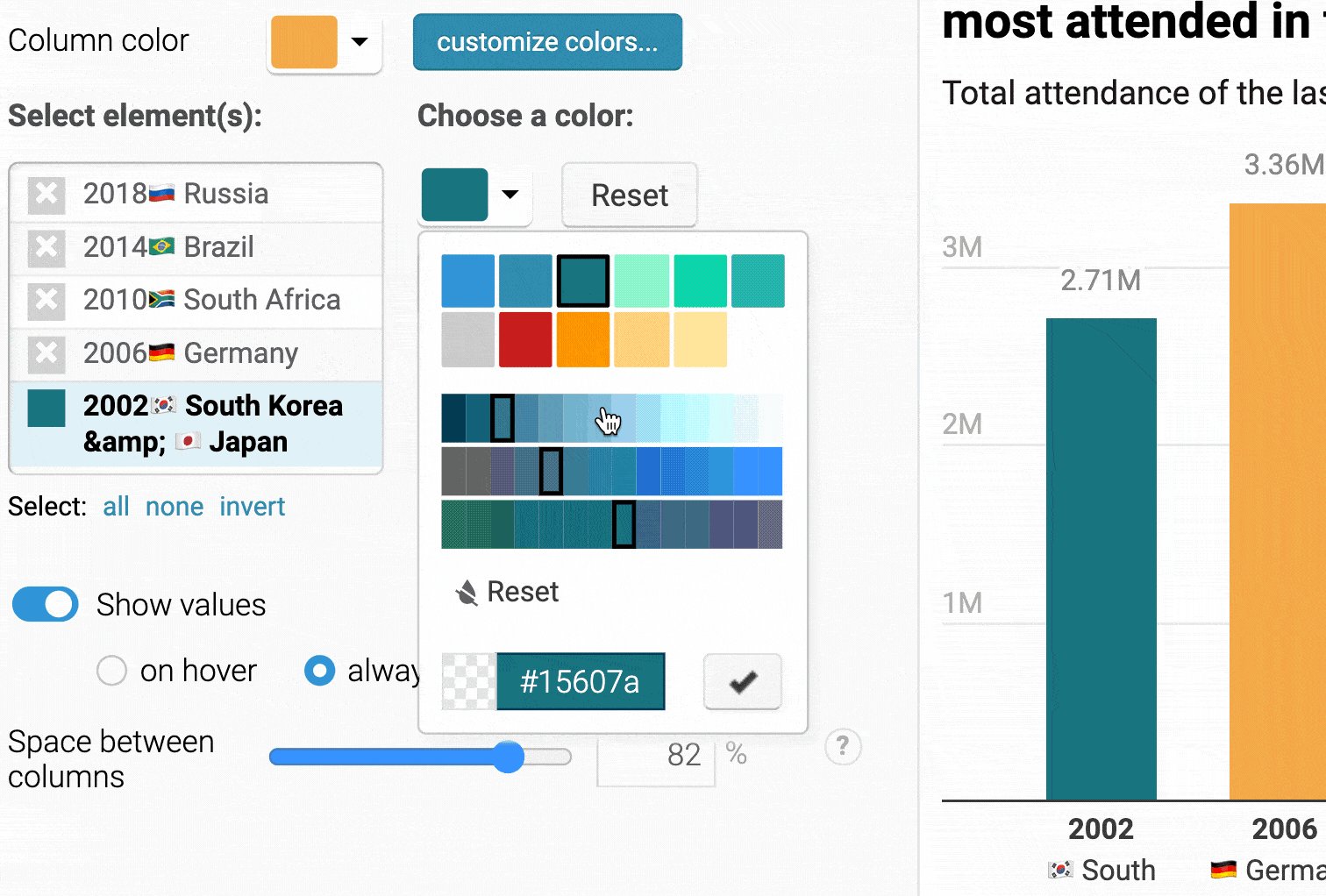
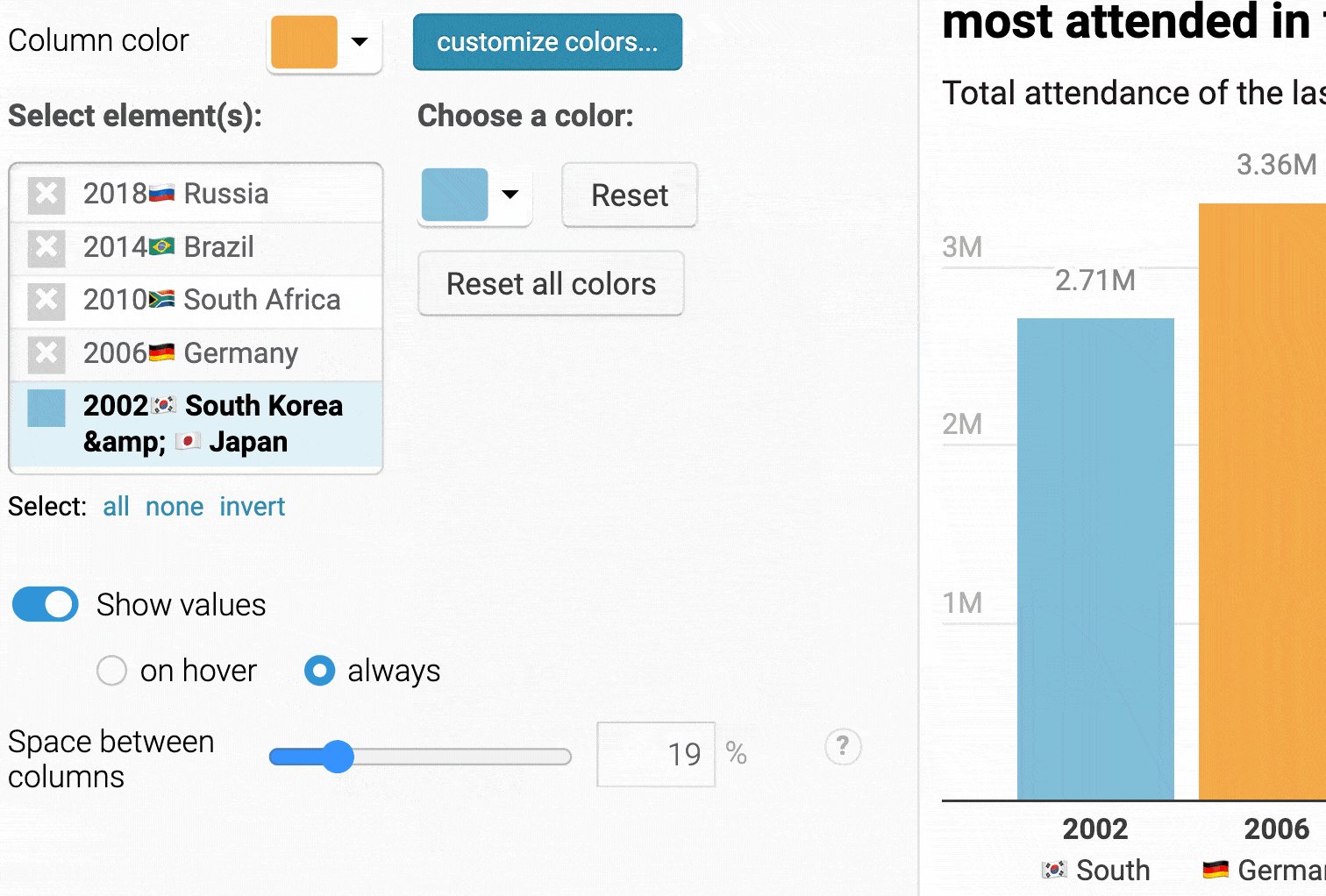
Changing the colors? Turning off gridlines? Increasing the space between columns? It’s all possible. Just click around until you’re happy.

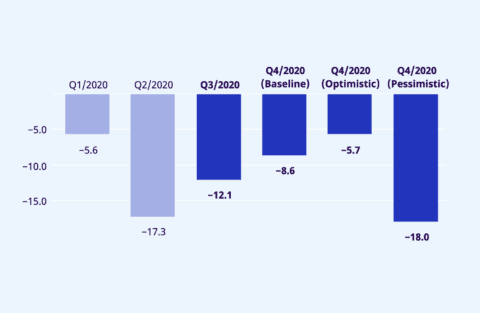
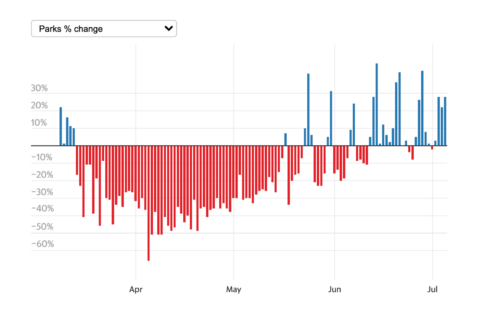
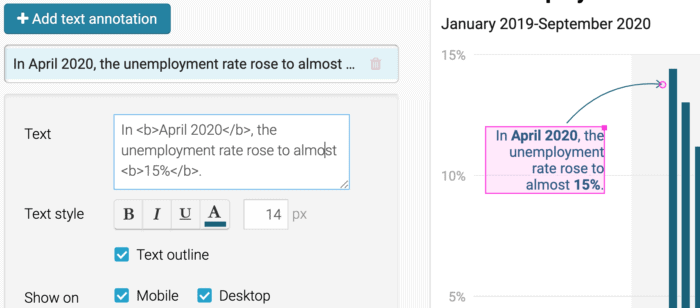
Annotations are great to highlight certain data points or to explain why your data looks the way it does – and it Datawrapper, you can add them with one click.

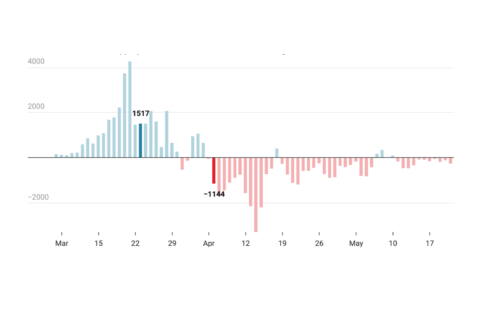
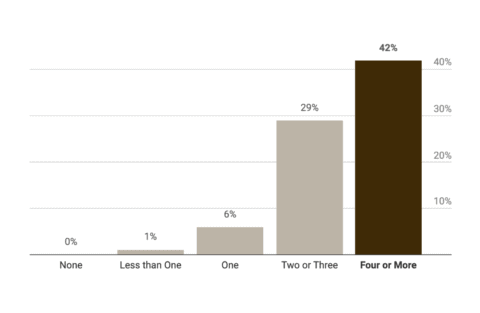
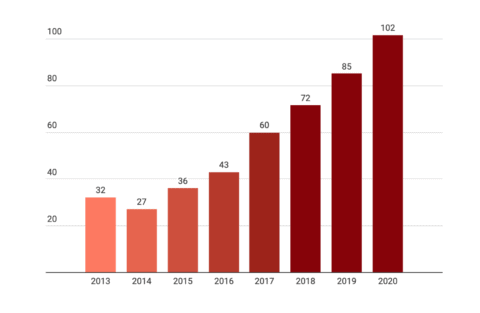
Showing all data values would lead to lots of overlapping labels. That’s why we make it possible to display only the ones that are important to your reader. Try it out yourself: Hover over or tap on a column in this chart.
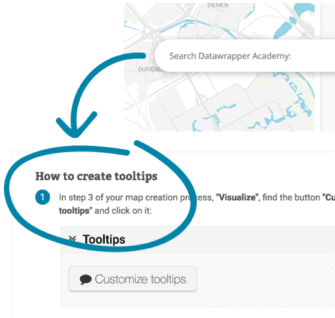
Need help creating Datawrapper charts?
We’re here for you.