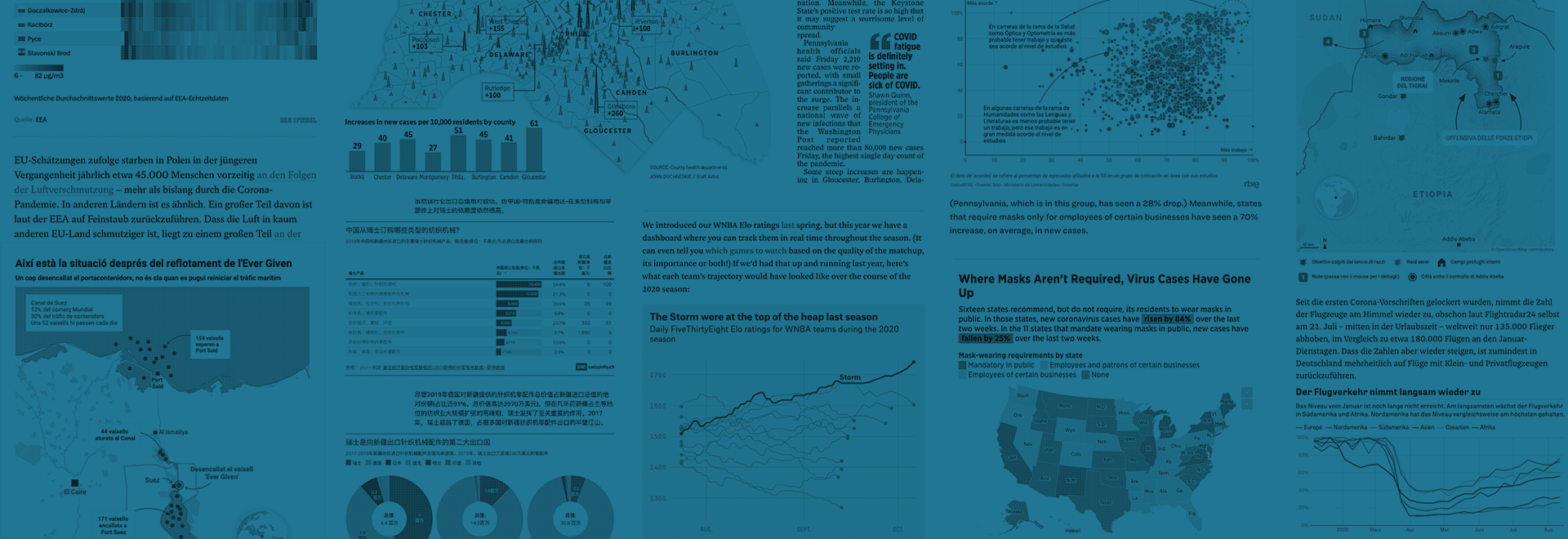
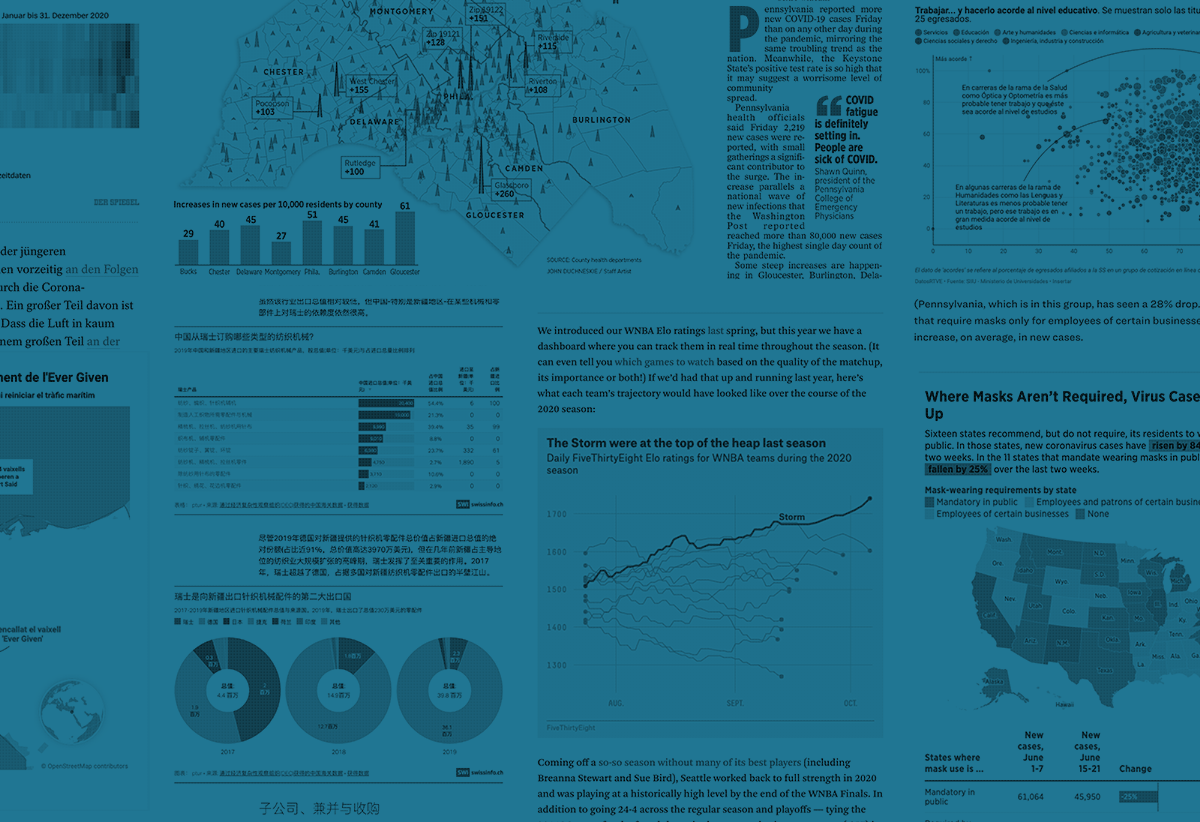
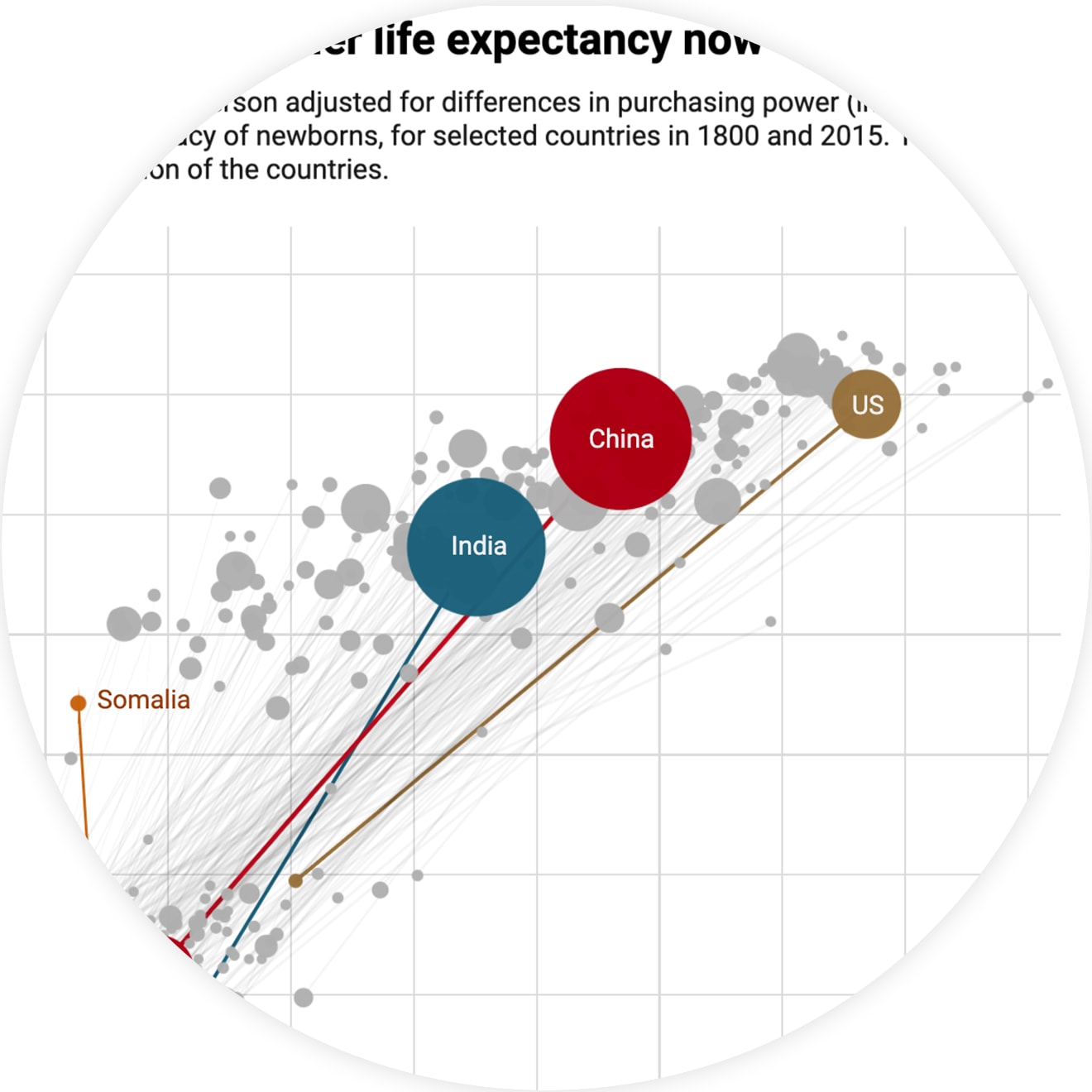
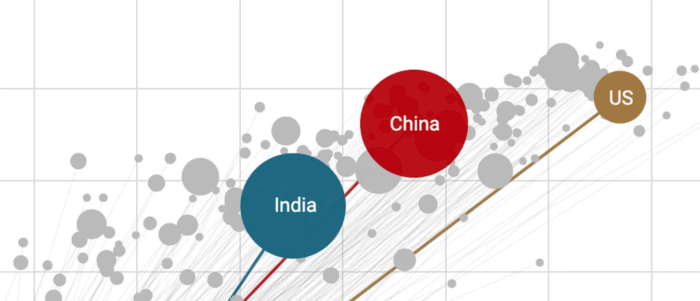
Use one of 20 interactive and responsive chart types ranging from simple bars and lines to arrow, range, and scatter plots.
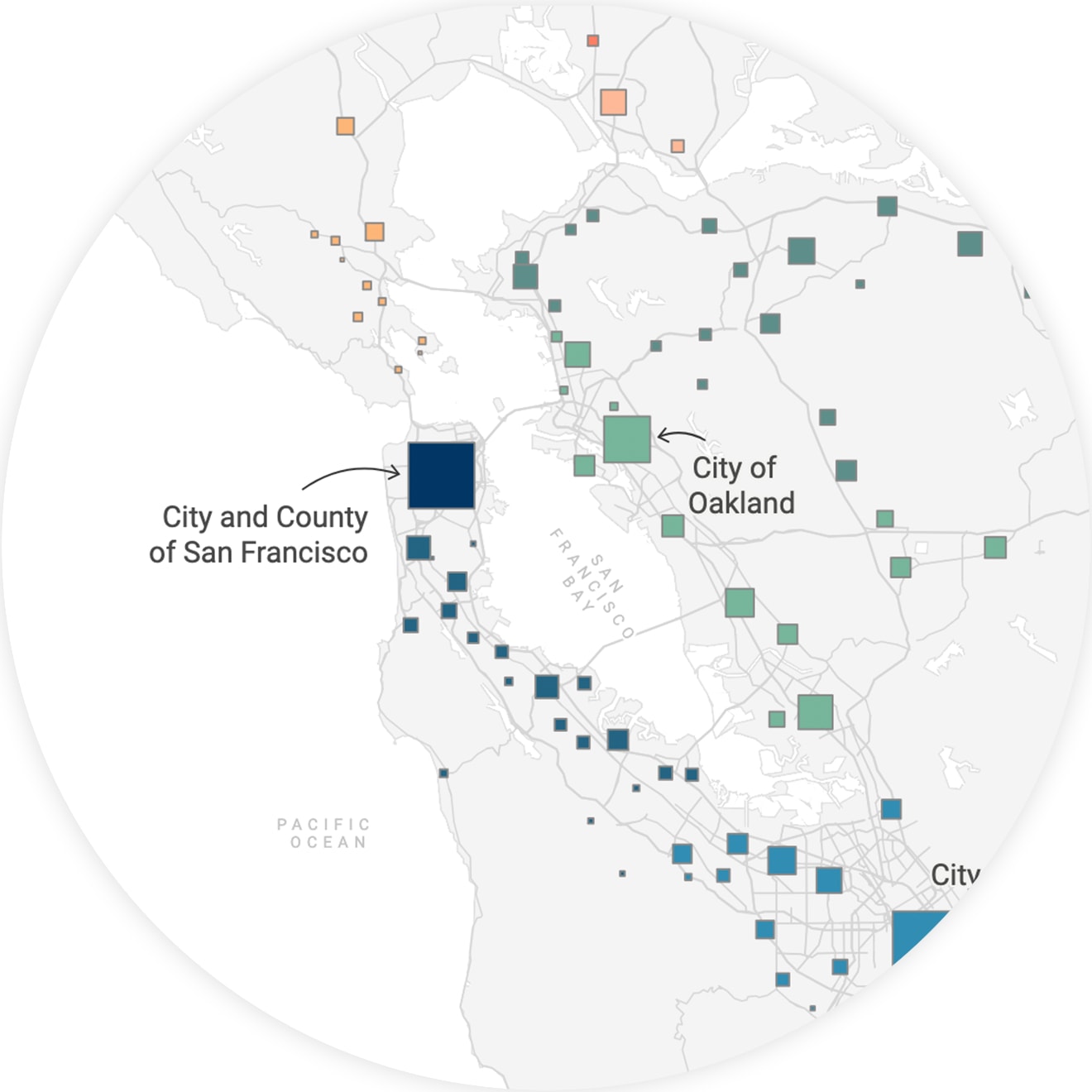
Three interactive and responsive map types let you create anything from locator maps to thematic choropleth and symbol maps.
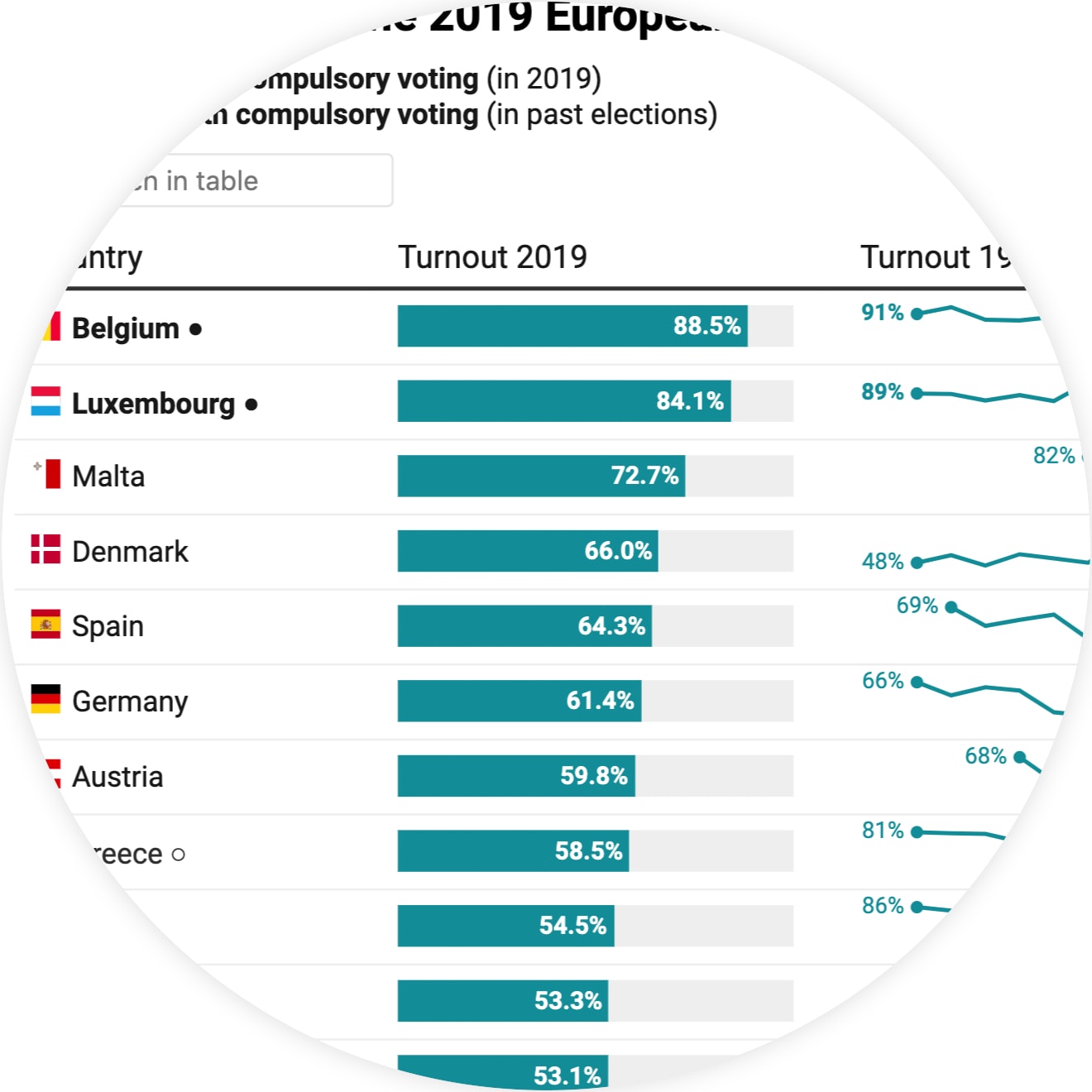
Responsive data tables allow for lots of styling options and let you include bar, column, and line charts, heatmaps, images, a search bar, and pagination.
Serving charts and maps for millions of readers
every day.
Datawrapper helps some of the world’s best teams to tell their stories with data.


No code or design skills required.
Our goal is to enable everyone to create beautiful charts, maps, and tables. Including you.
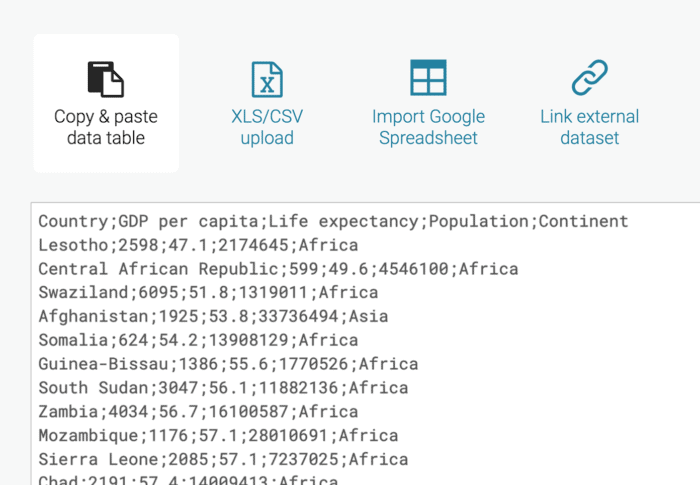
Copy your data from the web, Excel, or Google Sheets. You can also upload CSV/XLS files or link to a URL or Google Sheet for live-updating charts.

Choose from many chart and map types with one click. Then customize and annotate your chart to make it more effective.
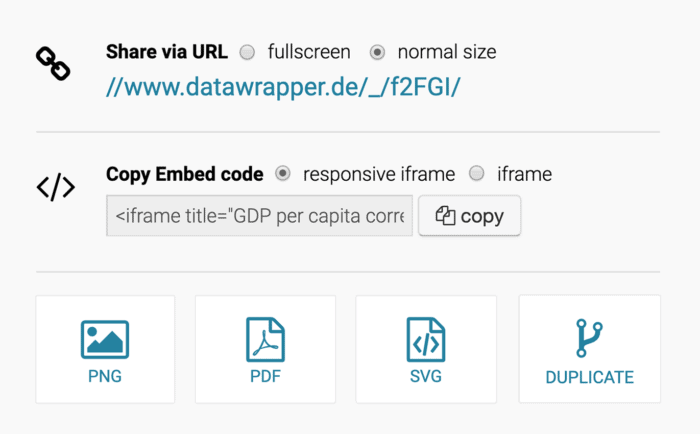
Copy the responsive embed code into your CMS or website to show the interactive chart, or export as a PNG, SVG, or PDF for printing.

All the features you need to create visualizations for your articles, reports, or publications.
Missing something? Special wishes? Tell us at hello@datawrapper.de.